Movies UI - Updates
Display-screen list cleanup
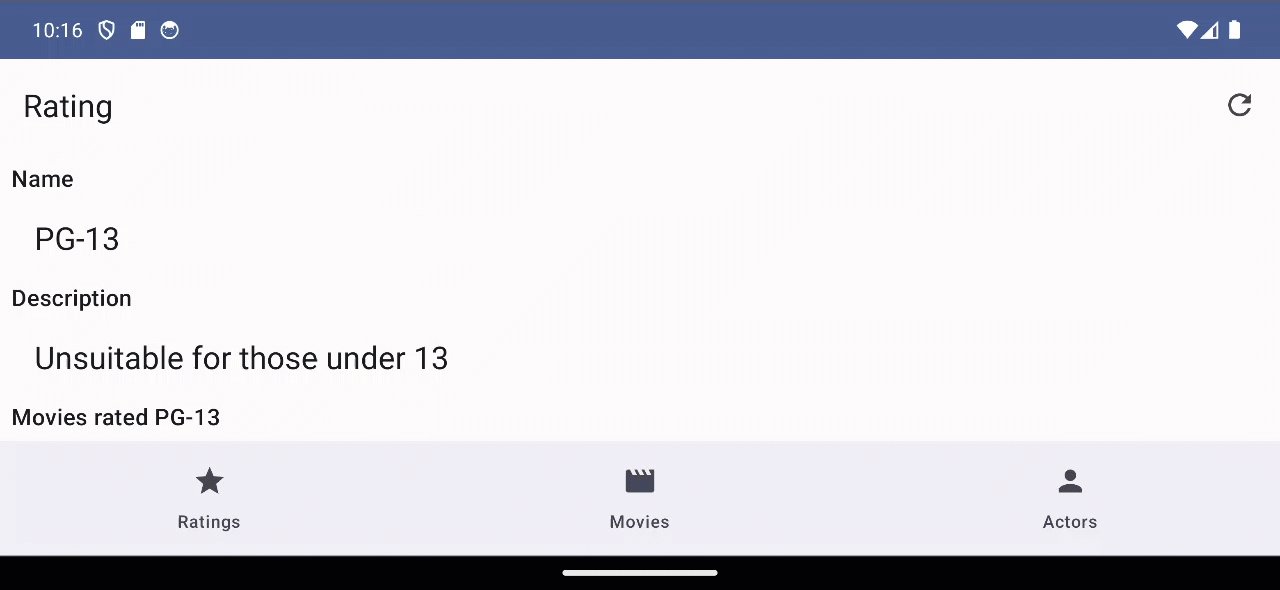
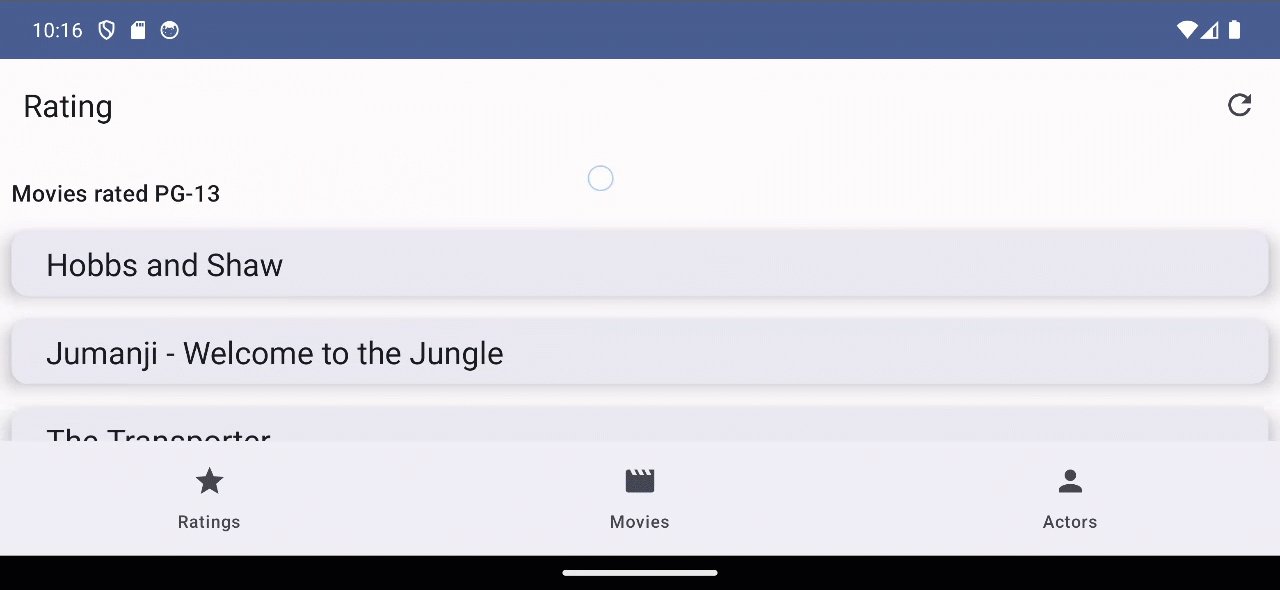
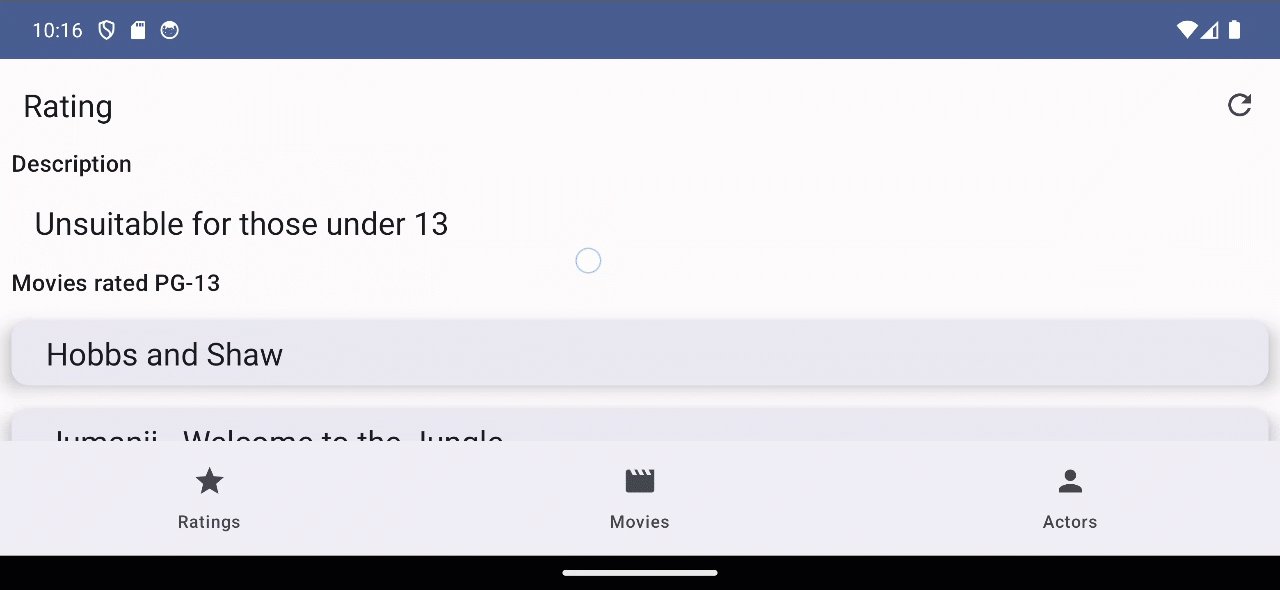
In our previous example, you could not delete items from display screens. For example, the Rating display screen shows a list of movies with that rating, but you cannot delete the movies from that screen.
We'd like to reuse as much as possible, but our ListScaffold isn't as flexible as we need.
It manages the entire body content as a List. For our display screens, we have other content
above the list of children.
But let's not ignore a big issue: When we rotate the screen, there's very little room for the list. If there were more fields at the top, or the user increases the font size, we may lose some field and the list completely!

So we need to take advantage of adding individual items to the LazyColumn, as follows:
LazyColumn(...) {
item {
// fixed part of UI - could be multiple separate item {...} blocks
}
items(list) { // dynamic part
// card for each item in the list
}
}
We do this as follows. Add a topContent parameter in List.
show in full file app/src/main/java/com/androidbyexample/compose/movies/screens/List.kt
// ...
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun <T: HasId> List(
// ...
onClearSelections: () -> Unit,
modifier: Modifier = Modifier,
topContent: (@Composable () -> Unit)? = null,
itemContent: @Composable ColumnScope.(T) -> Unit,
) {
// ...
}
Add a topContent parameter in ListScaffold and pass it from ListScaffold to List
show in full file app/src/main/java/com/androidbyexample/compose/movies/screens/ListScaffold.kt
// ...
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun <T: HasId> ListScaffold(
// ...
onResetDatabase: () -> Unit,
modifier: Modifier = Modifier,
topContent: (@Composable () -> Unit)? = null,
itemContent: @Composable ColumnScope.(T) -> Unit,
) {
Scaffold(
// ...
) { paddingValues ->
List(
// ...
onSelectionToggle = onSelectionToggle,
onClearSelections = onClearSelections,
topContent = topContent,
modifier = Modifier
.padding(paddingValues)
// ...
)
}
}
Add topContent (if it exists) as a fixed item to the LazyColumn when setting up the List.
We'll only pass topContent in the display screens. (The list screens only display
the dynamic lists.)
show in full file app/src/main/java/com/androidbyexample/compose/movies/screens/List.kt
// ...
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun <T: HasId> List(
// ...
) {
LazyColumn(
modifier = modifier
) {
topContent?.let {
item {
topContent()
}
}
items(
items = items,
// ...
}
}
Because the display screens now have selectable lists, we need to add selection parameters to them,
as well as the other parameters needed for the ListScaffold. (Here we show RatingDisplay, but
we need to do the same to MovieDisplay and ActorDisplay)
show in full file app/src/main/java/com/androidbyexample/compose/movies/screens/RatingDisplay.kt
// ...
//@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun RatingDisplayUi(
// ...
fetchRating: suspend (String) -> RatingWithMoviesDto,
onMovieClicked: (MovieDto) -> Unit,
selectedIds: Set<String>,
onSelectionToggle: (id: String) -> Unit,
onClearSelections: () -> Unit,
onDeleteSelectedMovies: () -> Unit,
currentScreen: Screen,
onSelectListScreen: (Screen) -> Unit,
onResetDatabase: () -> Unit,
modifier: Modifier = Modifier,
) {
var ratingWithMovies by remember { mutableStateOf<RatingWithMoviesDto?>(null) }
// ...
}
Collect the selection state from the view model (in Ui()) and pass the selection and other top-bar
parameters to the display screen
show in full file app/src/main/java/com/androidbyexample/compose/movies/screens/Ui.kt
// ...
@Composable
fun Ui(
// ...
) {
// ...
when (val screen = viewModel.currentScreen) {
// ...
}
is RatingDisplay -> {
val selectedIds by viewModel
.selectedIdsFlow
.collectAsStateWithLifecycle(initialValue = emptySet())
RatingDisplayUi(
// ...
onMovieClicked = { viewModel.pushScreen(MovieDisplay(it.id)) },
selectedIds = selectedIds,
onClearSelections = viewModel::clearSelectedIds,
onSelectionToggle = viewModel::toggleSelection,
onDeleteSelectedMovies = viewModel::deleteSelectedMovies,
currentScreen = screen,
onSelectListScreen = viewModel::setScreen,
onResetDatabase = {
scope.launch(Dispatchers.IO) {
viewModel.resetDatabase()
}
}
)
}
// ...
}
}
And finally convert the Scaffold to ListScaffold
show in full file app/src/main/java/com/androidbyexample/compose/movies/screens/RatingDisplay.kt
// ...
//@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun RatingDisplayUi(
// ...
) {
// ...
}
}
// Scaffold(
// topBar = {
// TopAppBar(
// title = {
// Text(text = ratingWithMovies?.rating?.name ?: stringResource(R.string.loading))
// }
ListScaffold(
titleId = R.string.rating,
items = ratingWithMovies?.movies?.sortedBy { it.title } ?: emptyList(),
onItemClicked = onMovieClicked,
selectedIds = selectedIds,
onSelectionToggle = onSelectionToggle,
onClearSelections = onClearSelections,
onDeleteSelectedItems = onDeleteSelectedMovies,
currentScreen = currentScreen,
onSelectListScreen = onSelectListScreen,
onResetDatabase = onResetDatabase,
modifier = modifier,
itemContent = { movie ->
Display(
text = movie.title
)
// }
// ) { paddingValues ->
},
topContent = {
ratingWithMovies?.let { ratingWithMovies ->
// Column(
// modifier = Modifier
// .padding(paddingValues)
// ) {
Label(textId = R.string.name)
Display(text = ratingWithMovies.rating.name)
Label(textId = R.string.description)
Display(text = ratingWithMovies.rating.description)
Label(
text = stringResource(
id = R.string.movies_rated,
ratingWithMovies.rating.name
)
)
// List(
// items = ratingWithMovies.movies.sortedBy { it.title },
// onItemClicked = onMovieClicked,
// selectedIds = emptySet(),
// onSelectionToggle = {},
// onClearSelections = {},
// modifier = Modifier.weight(1f)
// ) { movie ->
// Display(
// text = movie.title
}
}
)
// }
// }
// }
// }
}
After making these changes, the entire display screen scrolls. We have reasonable space to look at the list items and fixed items!

All code changes
CHANGED: app/src/main/java/com/androidbyexample/compose/movies/screens/ActorDisplay.kt
package com.androidbyexample.compose.movies.screens
//import androidx.compose.foundation.layout.Column
//import androidx.compose.foundation.layout.padding
//import androidx.compose.material3.ExperimentalMaterial3Api
//import androidx.compose.material3.Scaffold
//import androidx.compose.material3.Text
//import androidx.compose.material3.TopAppBar
import androidx.compose.runtime.Composable
import androidx.compose.runtime.LaunchedEffect
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.stringResource
import com.androidbyexample.compose.movies.R
import com.androidbyexample.compose.movies.components.Display
import com.androidbyexample.compose.movies.components.Label
import com.androidbyexample.compose.movies.repository.ActorWithFilmographyDto
import com.androidbyexample.compose.movies.repository.MovieDto
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.withContext
//@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun ActorDisplayUi(
id: String,
fetchActor: suspend (String) -> ActorWithFilmographyDto,
onMovieClicked: (MovieDto) -> Unit,
selectedIds: Set<String>,
onSelectionToggle: (id: String) -> Unit,
onClearSelections: () -> Unit,
onDeleteSelectedMovies: () -> Unit,
currentScreen: Screen,
onSelectListScreen: (Screen) -> Unit,
onResetDatabase: () -> Unit,
modifier: Modifier = Modifier,
) {
var actorWithFilmography by remember { mutableStateOf<ActorWithFilmographyDto?>(null) }
LaunchedEffect(key1 = id) {
withContext(Dispatchers.IO) {
actorWithFilmography = fetchActor(id)
}
}
// Scaffold(
// topBar = {
// TopAppBar(
// title = {
// Text(text = actorWithFilmography?.actor?.name ?: stringResource(R.string.loading))
// }
// )
// }
// ) { paddingValues ->
// actorWithFilmography?.let { actorWithFilmography ->
// Column(
// modifier = Modifier
// .padding(paddingValues)
// ) {
ListScaffold(
titleId = R.string.actor,
items = actorWithFilmography?.filmography?.sortedBy { it.movie.title } ?: emptyList(),
onItemClicked = { onMovieClicked(it.movie) },
selectedIds = selectedIds,
onSelectionToggle = onSelectionToggle,
onClearSelections = onClearSelections,
onDeleteSelectedItems = onDeleteSelectedMovies,
currentScreen = currentScreen,
onSelectListScreen = onSelectListScreen,
onResetDatabase = onResetDatabase,
modifier = modifier,
itemContent = { role ->
Display(text = role.movie.title)
},
topContent = {
Label(textId = R.string.name)
// Display(text = actorWithFilmography.actor.name)
Display(text = actorWithFilmography?.actor?.name ?: "")
Label(
text = stringResource(
id = R.string.movies_starring,
// actorWithFilmography.actor.name
actorWithFilmography?.actor?.name ?: ""
)
)
// List(
// items = actorWithFilmography.filmography.sortedBy { it.movie.title },
// onItemClicked = { onMovieClicked(it.movie) },
// selectedIds = emptySet(),
// onSelectionToggle = {},
// onClearSelections = {},
// modifier = Modifier.weight(1f)
// ) { role ->
// Display(text = role.movie.title)
// }
// }
// }
}
)
}
CHANGED: app/src/main/java/com/androidbyexample/compose/movies/screens/List.kt
package com.androidbyexample.compose.movies.screens
import androidx.activity.compose.BackHandler
import androidx.compose.foundation.ExperimentalFoundationApi
import androidx.compose.foundation.combinedClickable
import androidx.compose.foundation.layout.ColumnScope
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.LazyListState
import androidx.compose.foundation.lazy.items
import androidx.compose.material3.Card
import androidx.compose.material3.CardDefaults
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.contentColorFor
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import com.androidbyexample.compose.movies.repository.HasId
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun <T: HasId> List(
items: List<T>,
onItemClicked: (T) -> Unit,
selectedIds: Set<String>,
onSelectionToggle: (id: String) -> Unit,
onClearSelections: () -> Unit,
modifier: Modifier = Modifier,
topContent: (@Composable () -> Unit)? = null,
itemContent: @Composable ColumnScope.(T) -> Unit,
) {
LazyColumn(
modifier = modifier
) {
topContent?.let {
item {
topContent()
}
}
items(
items = items,
key = { it.id },
) { item ->
val containerColor =
if (item.id in selectedIds) {
MaterialTheme.colorScheme.secondary
} else {
MaterialTheme.colorScheme.surface
}
val contentColor = MaterialTheme.colorScheme.contentColorFor(containerColor)
if (selectedIds.isNotEmpty()) {
BackHandler {
onClearSelections()
}
}
Card(
elevation = CardDefaults.cardElevation(
defaultElevation = 8.dp,
),
colors = CardDefaults.cardColors(
containerColor = containerColor,
contentColor = contentColor,
),
modifier = Modifier
.padding(8.dp)
.combinedClickable(
onClick = {
if (selectedIds.isEmpty()) {
onItemClicked(item)
} else {
onSelectionToggle(item.id)
}
},
onLongClick = {
onSelectionToggle(item.id)
},
)
) {
itemContent(item)
}
}
}
}
CHANGED: app/src/main/java/com/androidbyexample/compose/movies/screens/ListScaffold.kt
package com.androidbyexample.compose.movies.screens
import androidx.annotation.StringRes
import androidx.compose.animation.AnimatedVisibility
import androidx.compose.animation.expandVertically
import androidx.compose.animation.fadeIn
import androidx.compose.animation.fadeOut
import androidx.compose.animation.shrinkVertically
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.ColumnScope
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.lazy.LazyListState
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.automirrored.filled.ArrowBack
import androidx.compose.material.icons.filled.Delete
import androidx.compose.material.icons.filled.Movie
import androidx.compose.material.icons.filled.Person
import androidx.compose.material.icons.filled.Refresh
import androidx.compose.material.icons.filled.Star
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.Icon
import androidx.compose.material3.IconButton
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.material3.TopAppBar
import androidx.compose.runtime.Composable
import androidx.compose.runtime.derivedStateOf
import androidx.compose.runtime.getValue
import androidx.compose.runtime.remember
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.unit.dp
import com.androidbyexample.compose.movies.R
import com.androidbyexample.compose.movies.components.ScreenSelectButton
import com.androidbyexample.compose.movies.repository.HasId
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun <T: HasId> ListScaffold(
@StringRes titleId: Int,
items: List<T>,
onItemClicked: (T) -> Unit,
selectedIds: Set<String>,
onSelectionToggle: (id: String) -> Unit,
onClearSelections: () -> Unit,
onDeleteSelectedItems: () -> Unit,
currentScreen: Screen,
onSelectListScreen: (Screen) -> Unit,
onResetDatabase: () -> Unit,
modifier: Modifier = Modifier,
topContent: (@Composable () -> Unit)? = null,
itemContent: @Composable ColumnScope.(T) -> Unit,
) {
Scaffold(
topBar = {
if (selectedIds.isEmpty()) {
TopAppBar(
title = { Text(text = stringResource(titleId)) },
actions = {
IconButton(onClick = onResetDatabase) {
Icon(
imageVector = Icons.Default.Refresh,
contentDescription = stringResource(R.string.reset_database)
)
}
}
)
} else {
TopAppBar(
navigationIcon = {
Icon(
imageVector = Icons.AutoMirrored.Filled.ArrowBack,
contentDescription = stringResource(R.string.clear_selections),
modifier = Modifier.clickable(onClick = onClearSelections),
)
},
title = { Text(text = selectedIds.size.toString(), modifier = Modifier.padding(8.dp)) },
actions = {
IconButton(onClick = onDeleteSelectedItems) {
Icon(
imageVector = Icons.Default.Delete,
contentDescription = stringResource(R.string.delete_selected_items)
)
}
},
)
}
},
bottomBar = {
NavigationBar {
ScreenSelectButton(
targetScreen = RatingList,
imageVector = Icons.Default.Star,
labelId = R.string.ratings,
currentScreen = currentScreen,
onSelectListScreen = onSelectListScreen
)
ScreenSelectButton(
targetScreen = MovieList,
imageVector = Icons.Default.Movie,
labelId = R.string.movies,
currentScreen = currentScreen,
onSelectListScreen = onSelectListScreen
)
ScreenSelectButton(
targetScreen = ActorList,
imageVector = Icons.Default.Person,
labelId = R.string.actors,
currentScreen = currentScreen,
onSelectListScreen = onSelectListScreen
)
}
},
modifier = modifier
) { paddingValues ->
List(
items = items,
onItemClicked = onItemClicked,
selectedIds = selectedIds,
onSelectionToggle = onSelectionToggle,
onClearSelections = onClearSelections,
topContent = topContent,
modifier = Modifier
.padding(paddingValues)
.fillMaxSize(),
itemContent = itemContent,
)
}
}
CHANGED: app/src/main/java/com/androidbyexample/compose/movies/screens/MovieDisplay.kt
package com.androidbyexample.compose.movies.screens
//import androidx.compose.foundation.layout.Column
//import androidx.compose.foundation.layout.padding
//import androidx.compose.foundation.rememberScrollState
//import androidx.compose.foundation.verticalScroll
//import androidx.compose.material3.ExperimentalMaterial3Api
//import androidx.compose.material3.Scaffold
//import androidx.compose.material3.Text
//import androidx.compose.material3.TopAppBar
import androidx.compose.runtime.Composable
import androidx.compose.runtime.LaunchedEffect
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.stringResource
import com.androidbyexample.compose.movies.R
import com.androidbyexample.compose.movies.components.Display
import com.androidbyexample.compose.movies.components.Label
//import com.androidbyexample.compose.movies.repository.MovieDto
import com.androidbyexample.compose.movies.repository.MovieWithCastDto
import com.androidbyexample.compose.movies.repository.RoleWithActorDto
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.withContext
//@OptIn(ExperimentalMaterial3Api::class) // for TopAppBar
@Composable
fun MovieDisplayUi(
id: String,
fetchMovie: suspend (String) -> MovieWithCastDto,
onActorClicked: (RoleWithActorDto) -> Unit,
selectedIds: Set<String>,
onSelectionToggle: (id: String) -> Unit,
onClearSelections: () -> Unit,
onDeleteSelectedMovies: () -> Unit,
currentScreen: Screen,
onSelectListScreen: (Screen) -> Unit,
onResetDatabase: () -> Unit,
modifier: Modifier = Modifier,
) {
var movieWithCast by remember { mutableStateOf<MovieWithCastDto?>(null) }
LaunchedEffect(key1 = id) {
withContext(Dispatchers.IO) {
movieWithCast = fetchMovie(id)
}
}
// Scaffold(
// topBar = {
// TopAppBar(
// title = {
// Text(text = movieWithCast?.movie?.title ?: stringResource(R.string.loading))
// }
// )
// },
// modifier = modifier,
// ) { innerPadding ->
// movieWithCast?.let { movieWithCast ->
// Column (
// modifier = Modifier
// .padding(innerPadding)
// ) {
// Label (textId = R.string.title)
// Display(text = movieWithCast.movie.title)
// Label(textId = R.string.description)
// Display(text = movieWithCast.movie.description)
// Label(textId = R.string.cast)
//
// List(
// items = movieWithCast.cast.sortedBy { it.orderInCredits },
ListScaffold(
titleId = R.string.movie,
items = movieWithCast?.cast?.sortedBy { it.orderInCredits } ?: emptyList(),
onItemClicked = onActorClicked,
// selectedIds = emptySet(),
// onSelectionToggle = {},
// onClearSelections = {},
// modifier = Modifier.weight(1f)
// ) { role ->
selectedIds = selectedIds,
onSelectionToggle = onSelectionToggle,
onClearSelections = onClearSelections,
onDeleteSelectedItems = onDeleteSelectedMovies,
currentScreen = currentScreen,
onSelectListScreen = onSelectListScreen,
onResetDatabase = onResetDatabase,
modifier = modifier,
itemContent = { role ->
Display(
text = stringResource(
R.string.cast_entry,
role.character,
role.actor.name,
)
)
},
topContent = {
Label(textId = R.string.title)
Display(text = movieWithCast?.movie?.title ?: "")
Label(textId = R.string.description)
Display(text = movieWithCast?.movie?.description ?: "")
Label(textId = R.string.cast)
}
// }
// }
// }
//}
)}
CHANGED: app/src/main/java/com/androidbyexample/compose/movies/screens/RatingDisplay.kt
package com.androidbyexample.compose.movies.screens
//import androidx.compose.foundation.layout.Column
//import androidx.compose.foundation.layout.padding
//import androidx.compose.material3.ExperimentalMaterial3Api
//import androidx.compose.material3.Scaffold
//import androidx.compose.material3.Text
//import androidx.compose.material3.TopAppBar
import androidx.compose.runtime.Composable
import androidx.compose.runtime.LaunchedEffect
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.stringResource
import com.androidbyexample.compose.movies.R
import com.androidbyexample.compose.movies.components.Display
import com.androidbyexample.compose.movies.components.Label
import com.androidbyexample.compose.movies.repository.MovieDto
import com.androidbyexample.compose.movies.repository.RatingWithMoviesDto
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.withContext
//@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun RatingDisplayUi(
id: String,
fetchRating: suspend (String) -> RatingWithMoviesDto,
onMovieClicked: (MovieDto) -> Unit,
selectedIds: Set<String>,
onSelectionToggle: (id: String) -> Unit,
onClearSelections: () -> Unit,
onDeleteSelectedMovies: () -> Unit,
currentScreen: Screen,
onSelectListScreen: (Screen) -> Unit,
onResetDatabase: () -> Unit,
modifier: Modifier = Modifier,
) {
var ratingWithMovies by remember { mutableStateOf<RatingWithMoviesDto?>(null) }
LaunchedEffect(key1 = id) {
withContext(Dispatchers.IO) {
ratingWithMovies = fetchRating(id)
}
}
// Scaffold(
// topBar = {
// TopAppBar(
// title = {
// Text(text = ratingWithMovies?.rating?.name ?: stringResource(R.string.loading))
// }
ListScaffold(
titleId = R.string.rating,
items = ratingWithMovies?.movies?.sortedBy { it.title } ?: emptyList(),
onItemClicked = onMovieClicked,
selectedIds = selectedIds,
onSelectionToggle = onSelectionToggle,
onClearSelections = onClearSelections,
onDeleteSelectedItems = onDeleteSelectedMovies,
currentScreen = currentScreen,
onSelectListScreen = onSelectListScreen,
onResetDatabase = onResetDatabase,
modifier = modifier,
itemContent = { movie ->
Display(
text = movie.title
)
// }
// ) { paddingValues ->
},
topContent = {
ratingWithMovies?.let { ratingWithMovies ->
// Column(
// modifier = Modifier
// .padding(paddingValues)
// ) {
Label(textId = R.string.name)
Display(text = ratingWithMovies.rating.name)
Label(textId = R.string.description)
Display(text = ratingWithMovies.rating.description)
Label(
text = stringResource(
id = R.string.movies_rated,
ratingWithMovies.rating.name
)
)
// List(
// items = ratingWithMovies.movies.sortedBy { it.title },
// onItemClicked = onMovieClicked,
// selectedIds = emptySet(),
// onSelectionToggle = {},
// onClearSelections = {},
// modifier = Modifier.weight(1f)
// ) { movie ->
// Display(
// text = movie.title
}
}
)
// }
// }
// }
// }
}
CHANGED: app/src/main/java/com/androidbyexample/compose/movies/screens/Ui.kt
package com.androidbyexample.compose.movies.screens
import androidx.activity.compose.BackHandler
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.rememberCoroutineScope
import androidx.compose.ui.Modifier
import androidx.lifecycle.compose.collectAsStateWithLifecycle
import com.androidbyexample.compose.movies.MovieViewModel
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.launch
@Composable
fun Ui(
viewModel: MovieViewModel,
modifier: Modifier = Modifier,
onExit: () -> Unit,
) {
BackHandler {
viewModel.popScreen()
}
val scope = rememberCoroutineScope()
when (val screen = viewModel.currentScreen) {
null -> onExit()
is MovieDisplay -> {
val selectedIds by viewModel
.selectedIdsFlow
.collectAsStateWithLifecycle(initialValue = emptySet())
MovieDisplayUi(
id = screen.id,
fetchMovie = viewModel::getMovieWithCast,
// onActorClicked = { viewModel.pushScreen(ActorDisplay(it.actor.id)) },
onActorClicked = { viewModel.pushScreen(ActorDisplay(it.actor.id)) }, selectedIds = selectedIds,
onClearSelections = viewModel::clearSelectedIds,
onSelectionToggle = viewModel::toggleSelection,
onDeleteSelectedMovies = viewModel::deleteSelectedMovies,
currentScreen = screen,
onSelectListScreen = viewModel::setScreen,
onResetDatabase = {
scope.launch(Dispatchers.IO) {
viewModel.resetDatabase()
}
},
modifier = modifier,
)
}
is ActorDisplay -> {
val selectedIds by viewModel
.selectedIdsFlow
.collectAsStateWithLifecycle(initialValue = emptySet())
ActorDisplayUi(
id = screen.id,
fetchActor = viewModel::getActorWithFilmography,
// onMovieClicked = { viewModel.pushScreen(MovieDisplay(it.id)) }
onMovieClicked = { viewModel.pushScreen(MovieDisplay(it.id)) },
selectedIds = selectedIds,
onClearSelections = viewModel::clearSelectedIds,
onSelectionToggle = viewModel::toggleSelection,
onDeleteSelectedMovies = viewModel::deleteSelectedMovies,
currentScreen = screen,
onSelectListScreen = viewModel::setScreen,
onResetDatabase = {
scope.launch(Dispatchers.IO) {
viewModel.resetDatabase()
}
}
)
}
is RatingDisplay -> {
val selectedIds by viewModel
.selectedIdsFlow
.collectAsStateWithLifecycle(initialValue = emptySet())
RatingDisplayUi(
id = screen.id,
fetchRating = viewModel::getRatingWithMovies,
// onMovieClicked = { viewModel.pushScreen(MovieDisplay(it.id)) }
onMovieClicked = { viewModel.pushScreen(MovieDisplay(it.id)) },
selectedIds = selectedIds,
onClearSelections = viewModel::clearSelectedIds,
onSelectionToggle = viewModel::toggleSelection,
onDeleteSelectedMovies = viewModel::deleteSelectedMovies,
currentScreen = screen,
onSelectListScreen = viewModel::setScreen,
onResetDatabase = {
scope.launch(Dispatchers.IO) {
viewModel.resetDatabase()
}
}
)
}
MovieList -> {
val movies by viewModel.moviesFlow.collectAsStateWithLifecycle(
initialValue = emptyList()
)
val selectedIds by viewModel
.selectedIdsFlow
.collectAsStateWithLifecycle(initialValue = emptySet())
MovieListUi(
movies = movies,
modifier = modifier,
selectedIds = selectedIds,
onClearSelections = viewModel::clearSelectedIds,
onSelectionToggle = viewModel::toggleSelection,
onDeleteSelectedMovies = viewModel::deleteSelectedMovies,
currentScreen = screen,
onSelectListScreen = viewModel::setScreen,
onResetDatabase = {
scope.launch (Dispatchers.IO) {
viewModel.resetDatabase()
}
},
onMovieClicked = { movie ->
viewModel.pushScreen(MovieDisplay(movie.id))
},
)
}
ActorList -> {
val actors by viewModel.actorsFlow.collectAsStateWithLifecycle(initialValue = emptyList())
val selectedIds by viewModel.selectedIdsFlow.collectAsStateWithLifecycle(initialValue = emptySet())
ActorListUi(
actors = actors,
onActorClicked = { actor ->
viewModel.pushScreen(ActorDisplay(actor.id))
},
selectedIds = selectedIds,
onClearSelections = viewModel::clearSelectedIds,
onSelectionToggle = viewModel::toggleSelection,
onDeleteSelectedActors = viewModel::deleteSelectedActors,
currentScreen = screen,
onSelectListScreen = viewModel::setScreen,
onResetDatabase = {
scope.launch(Dispatchers.IO) {
viewModel.resetDatabase()
}
}
)
}
RatingList -> {
val ratings by viewModel.ratingsFlow.collectAsStateWithLifecycle(initialValue = emptyList())
val selectedIds by viewModel.selectedIdsFlow.collectAsStateWithLifecycle(initialValue = emptySet())
RatingListUi(
ratings = ratings,
onRatingClicked = { rating ->
viewModel.pushScreen(RatingDisplay(rating.id))
},
selectedIds = selectedIds,
onClearSelections = viewModel::clearSelectedIds,
onSelectionToggle = viewModel::toggleSelection,
onDeleteSelectedRatings = viewModel::deleteSelectedRatings,
currentScreen = screen,
onSelectListScreen = viewModel::setScreen,
onResetDatabase = {
scope.launch(Dispatchers.IO) {
viewModel.resetDatabase()
}
}
)
}
}
}