Google Map
Add a Marker
A map by itself is useful for exploring, but what if you want to tell the user where something is?
That's where markers come in, and where the GoogleMap content parameter becomes useful.
Our GoogleMap call is going to get more complex over the next several steps. By
Creating a new @Composable to hold the map, we can set up parameters
and Simplify the Caller.
Our new @Composable takes a LatLng for the place to display the marker, a String description of the marker, and a Modifier. It's a great habit to pass Modifiers into your Composable functions; this allows the caller more control over how the called Composable is placed. You'll want to Pass the Modifier to the top-level Composable that your function calls, or use it as a base modifier (rather than passing Modifier.xxx(), you'll pass modifier.xxx() to start with the passed-in Modifier).
Now for the marker. We need to set up the data for the Marker - we use rememberMarkerState to create and remember a MarkerState instance. This instance will be re-created whenever the key passed to it is changed. In this example, we want to change the position whenever the LatLng changes. rememberMarkerState takes a String as a key, so we just convert the LatLng to a String.
Once we have data, we can Create the Marker in the GoogleMap content.
Running the application is a bit disappointing; we're still centered at 0.0, 0.0. If we pan over we'll see the marker:

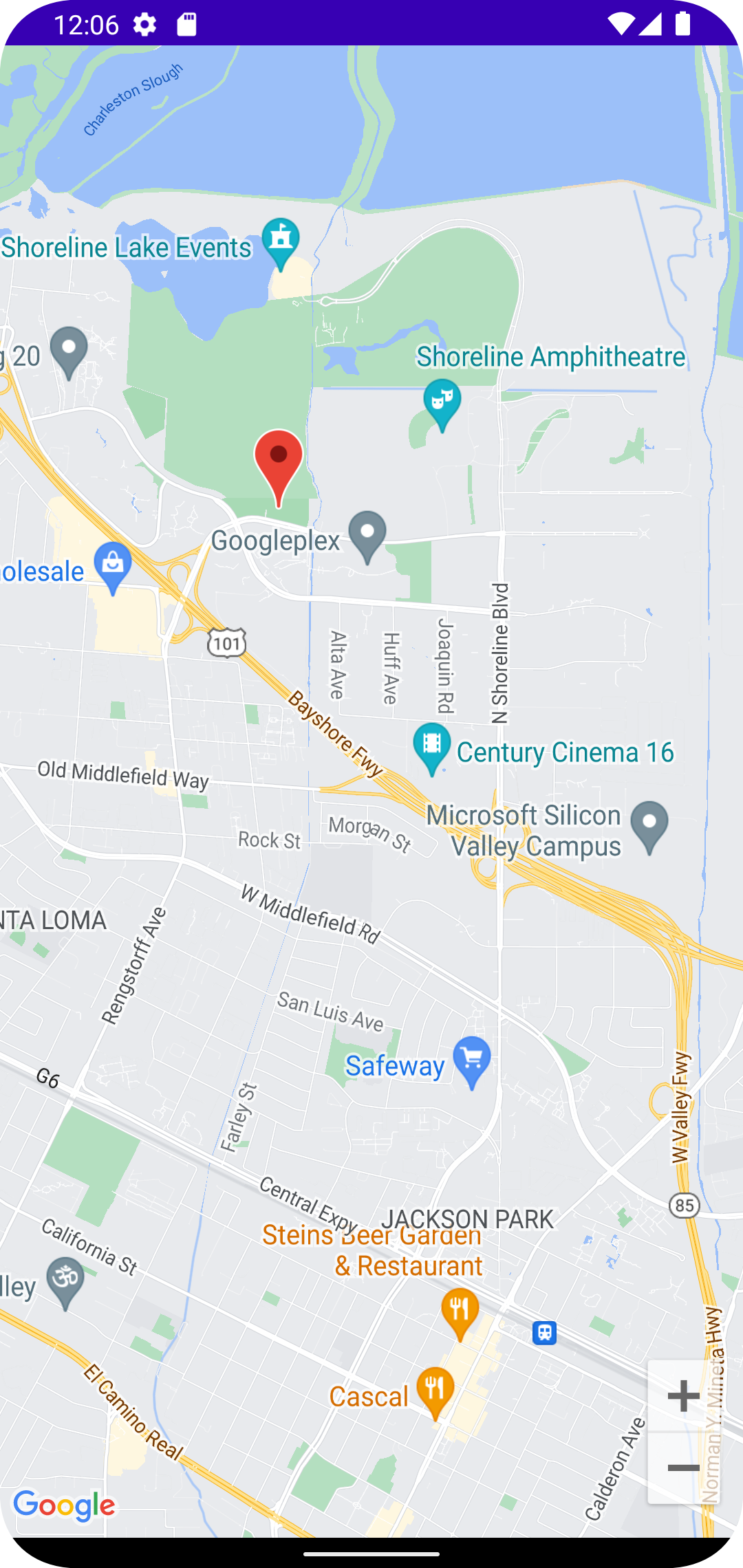
You can zoom by double-tapping, pinching, or tapping the "+" button to see

If you tap on the marker, its description is displayed and the map centers on the marker:

Code Changes
CHANGED: /app/src/main/java/com/androidbyexample/googlemap/MainActivity.kt
package com.androidbyexample.googlemap
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composableimport androidx.compose.ui.Modifier
import com.androidbyexample.googlemap.ui.theme.GoogleMapTheme
import com.google.android.gms.maps.model.LatLngimport com.google.maps.android.compose.GoogleMap
import com.google.maps.android.compose.MarkerInfoWindowContentimport com.google.maps.android.compose.rememberMarkerStateprivate val googleHQ = LatLng(37.42423291057923, -122.08811454627153)
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GoogleMapTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
// GoogleMap( GoogleMapDisplay( place = googleHQ, placeDescription = "Google HQ", modifier = Modifier.fillMaxSize(),
// ) {// no content yet// } ) }
}
}
}
}
@Composablefun GoogleMapDisplay( place: LatLng, placeDescription: String, modifier: Modifier,) { val placeState = rememberMarkerState(key = place.toString(), position = place) GoogleMap( modifier = modifier, ) { MarkerInfoWindowContent( state = placeState, title = placeDescription, onClick = { placeState.showInfoWindow() true } ) }}